こんにちは。今回のテーマは『Fcitxのスキンを自分の好みにカスタマイズする』です。最近はFcitxを標準の日本語入力にするディスロトも出てきて人気はibusを凌ぐ勢いですね。fcitxの魅力の一つにskin(見た目)を自分で変更できるという点があると思います。今回はスキンを自作してみました。
【目次】
Fcitxのスキンは簡単に自作できる
今回作成したスキンについて
Skinをカカスタマイズしよう
作成したスキン配布します
Fcitxのスキンは簡単に自作できる
Fcitxのスキンはインストール時から”default”,”classic”,”dark”の3つが用意されていますが、もう少しデザインを何とかしたいと思いまして、カスタマイズすることにしました。デスクトップのスキンなどに比べたら画像も少なく楽ですので自分でもちょっとした時間で「挑戦しよう」と思えるハードルの低さだと思います。
今回作成したスキンについて
ライト系とダーク系の二つを作成しました。それぞれ”Aki”,”Tomoshibi”と名づけましたが、名前負けしてないか心配でありますが・・・ページ下段からダウンロードできます。(ライセンス等は下をご覧ください)
Skinをカスタマイズしよう
今回は作成したAkiをモデルに作成過程を追っていこうと思います。
Step 0 準備
モデルにするスキンをコピーして作業ディレクトリakiを作成
$ mkdir -p ~/temp/skin $ cp -r /usr/share/fcitx/skin/dark ~/temp/skin/aki
ではカスタマイズしていきましょう。
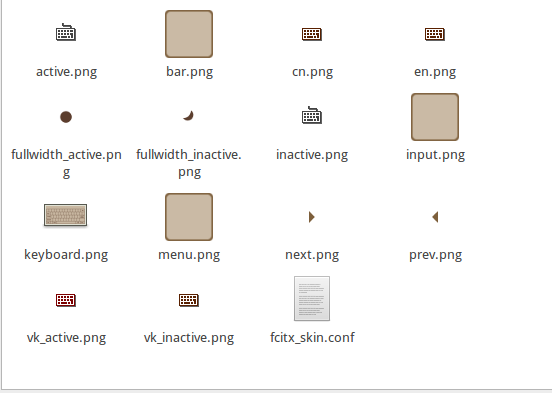
Step 1 画像のカスタマイズ
Step 2 文字カラーの編集
エディタでfcitx_skin.confを開き編集していきましょう。
$ cd ~/temp/skin/aki $ vim fcitx_skin.conf
今回作成したakiはdarkをベースにして以下のようにしました。
[SkinInfo] Name=aki Version=0.1 Author=Kuro_CODE25 Desc=Aki [SkinFont] RespectDPI=True FontSize=13 MenuFontSize=10 TipColor=92 62 46 InputColor=114 124 118 # 番号の文字色 IndexColor=92 62 46 # 選択中の文字色 FirstCandColor=175 41 24 UserPhraseColor=184 155 106 # 入力中の変換候補文字色 CodeColor=175 41 24 # 他の選択肢の文字色 OtherColor=60 73 85 # メニューアクティブ時の文字色 ActiveMenuColor=255 255 255 # メニュー非アクティブ時の文字色 InactiveMenuColor=0 0 0 --以下省略--
Step 3 作成したスキンをインストールしてfcitxで確認する
スキンのインストール
では作成したスキンを以下のコマンドでインストールしましょう
$ sudo cp -r ~/temp/skin/aki /usr/share/fcitx/skin
Step 4 fcitxでの確認
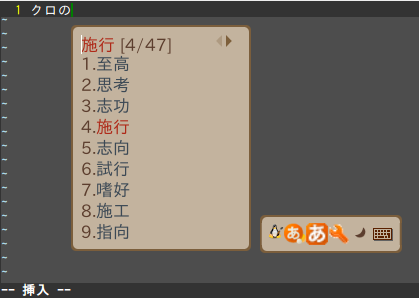
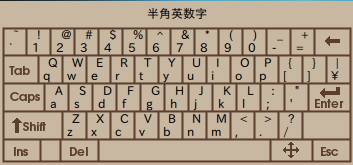
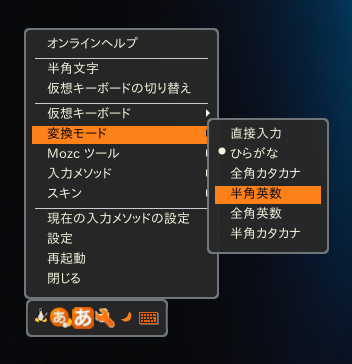
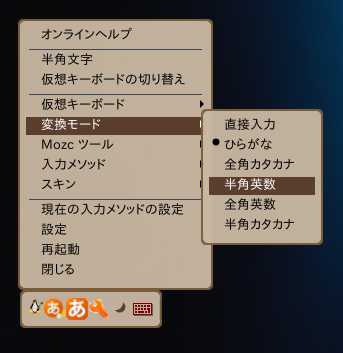
まずはFcitxを再起動します。次にfcitxでスキンを切り替えます。これで自作のスキンが適用されました。思い通りのデザインに仕上がっているか確認していきましょう。
実際の作業はStep 1からStep 3の繰り返しだと思います。納得のいくスキンをつくって下さね。
作成したスキン配布します
需要があるか分からないのですが、今回作成したスキンのAkiとダーク系のTomoshibiを配布します。日本語環境での使用を想定しています。(何か問題あれば連絡ください)
Aki
ダウンロードはコチラからfcitx-skin-aki-0.1.tar.gz
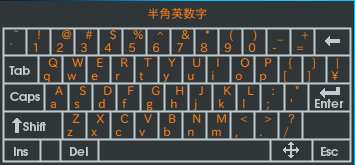
パネル周り

Tomoshibi
ダウンロードはコチラからfcitx-skin-tomoshibi-0.1.tar.gz
【注意事項】
fcitxスキン「Aki」「Tomoshibi」の著作権は筆者にあります。
MITライセンスで配布しています。
最後に
いかがだったでしょうか?簡単に自作できると書きましたが、作り始めると結構こだわりが出てきて深みにハマるかも知れません。ご自身のセンスで日本語入力周りを飾ってはいかがでしょうか?
Sponsored Link